アクション
Photoギャラリー
いろいろなタイプの写真ギャラリーで作成しています
Animated JavaScript Slideshow
海水魚ギャラリー(海水魚の飼育)

総作業時間:1時間30分
(写真加工:30分/コーディング:1時間)
- 配布元の「LEIGEBER」のサイトより「Animated JavaScript Slideshow」ファイルをダウンロードします
- 10枚の写真を用意して、Photoshopで「メイン用とサムネール用」にトリミングします
- JavaScriptの「compressed.js」と「script.js」を<header>内に読み込ませます
- 「body」内にブラウザ表示の速度等を設定する「javascript」を記述します
<script type="text/javascript">
$('slideshow').style.display='none';
$('wrapper').style.display='block';
var slideshow=new TINY.slideshow("slideshow");
window.onload=function(){
slideshow.auto=true;
slideshow.speed=11; // メイン画像のスライドショーの速度設定 //
slideshow.link="linkhover";
slideshow.info="information";
slideshow.thumbs="slider";
slideshow.left="slideleft";
slideshow.right="slideright";
slideshow.scrollSpeed=3; // サムネール画像のスクロールの速度設定 //
slideshow.spacing=5;
slideshow.active="#fff";
slideshow.init("slideshow","image","imgprev","imgnext","imglink");
}
</script>
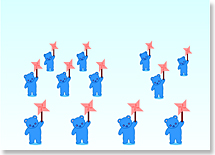
Sexy Light Box
セサミストリート

総作業時間:45分
(写真加工:15分/コーディング:30分)
- 配布元のSexy Light Boxよりファイルをダウンロードします
- 6枚の写真を用意して、Photoshopでトリミングします
- JavaScriptの「mootools.js」と「sexylightbox.packed.js」を<header>内に読み込ませます
<script src="mootools.js" type="ext/javascript"></script>
<script src="sexylightbox.packed.js"type="ext/javascript"></script> - サムネール画像に
<a href="images/images01.jpg" class="sexylightbox" rel="group1" title="みんあんまつまれ!ベースボール"><img src="mages/images01s.jpg" alt=" " /></a>を指定します
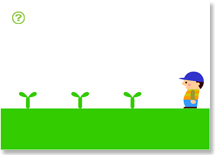
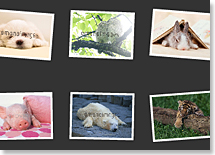
PostcardViewer gallery
おやすみなさい

総作業時間:45分
(写真加工:15分/コーディング:30分)
- PostcardViewer galleryからファイルをダウンロードします
- 10枚の写真を用意して、Photoshopでトリミングします
- 「gallery.xml」ファイルに表示サイズと写真を指定します
- JavaScriptの「swfobject.js」を読み込ませます
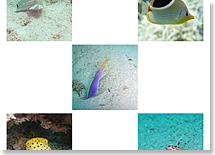
Lightbox2
海水魚の写真

総作業時間:2時間
(写真加工:30分/コーディング:1時間30分)
- Lightbox2からファイルをダウンロードします
- 5枚の写真を用意して、Photoshopでトリミング後、サムネール画像も作成します
- サムネール画像に
<a href="images/image-2.jpg" rel="lightbox[roadtrip]"><img src="images/htumb-2.jpg" alt="シノビハゼ" width="100" height="100" /></a>を指定します - JavaScriptの「builder.js / effects.js / lightbox.js / prototype.js / scriptaculous.js」を読み込ませます
※「table」を使ってサムネール画像を配置させました
Action Script
東京23区の地図

総作業時間:3時間15分
(地図制作:1時間45分/Flash:1時間30分)
- Illustratorで東京23区の地図を作成
- 「.gif」で保存した画像をライブラリに読み込みます
- 23区全ての画像をボタンシンボルに変換して、「アップ・オーバー・ダウン・ヒット」にキーフレームを挿入
- 「アップ・オーバー・ダウン」に画像を配置
- 「ヒット」はペンツールを使ってヒット領域を作成
- シーン1に戻り、レイヤーの「1フレーム目」に各ボタンを配置
- 各ボタンにActionscriptの「getURL」を記述してURLリンクを埋め込みます
on(release) {
getURL("http://~任意のULR~,"_blank");
}
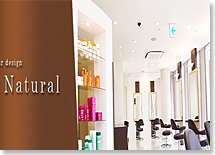
美容室|hair design Natural
美容室のホームページのTOPページ用として作成

作業時間:1時間30分
- 4枚の写真を用意
- Photoshopでトリミング後、「.jpg」で保存します
- 写真をライブラリに読み込みます
- 各写真をレイヤーごとに配置
- シンボルに変換(ムービークリック)
- 文字「Peace of mind」「Elegance」「Quality」のシンボルを作成(ムービークリック)
- キーフレームの挿入
- 画像が消えて次の画像に変化させるために「アルファ」を設定します
- 「モーショントゥイーンの作成」
- キーフレームを少しずつ重なり合うように時間軸をずらします
- 「ActionScript」レイヤーの最後のフレームに「空白キーフレームを挿入」して「stop」の設定をする
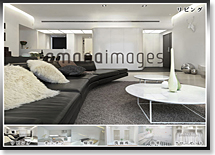
モデルルーム|ModelRoom
室内イメージをクロスフェードしながらループ再生
サムネールボタンをクリックするとその室内イメージが表示されます

作業時間:2時間30分
- 6枚の写真を用意
- メイン写真は「600px×400px」、サムネール写真は「100px×47px」にトリミング
- 各写真に「リビング・キッチン・寝室・洗面所・浴室・クローゼット」の文字を配置
- フレームは「700px×570px」で作成して「モデルルーム」と文字を配置
- .JPGデータで保存して、ライブラリーに読み込みします
- シンボルに変換後(ムービークリック)、タイムラインに配置して、キーフレームを挿入
- メイン写真は「1・7・26・36フレーム」に「アルファ:70%・100%・40%・0%」を設定
- サムネール写真は「1・7・26・36フレーム」に「アルファ:70%・100%・100%・35%」を設定
- 消えながら次の写真へ変化させるためにキーフレームを少しずつ重なり合うように時間軸をずらします
- ボタンはサムネール写真をボタンシンボルに変換して、「アップ・オーバー・ダウン」に各写真を配置
- ループ再生中に、ボタンをクリックするとその室内イメージが表示されるようにするために、メイン写真のタイムラインにフレームラベル名を設定
- ボタンにActionScriptを記述
on(release) {
gotoAndStop("フレームラベル名");
}
salad bar|サラダバー
イメージ写真をクロースフェードさせながらサラダバーの紹介です

作業時間:1時間30分
- 12枚の写真を用意
- Photoshopでメイン(9枚)と背面(3枚)の写真をそれぞれトリミングします
- 写真をライブラリに読み込みます
- 各写真をレイヤーごとに配置
- シンボルに変換(ムービークリック)
- キーフレームの挿入
- メイン写真の「1・10・25・33フレーム」のインスタンスを「アルファ:10%・100%・100%・10%」に設定
- 背面写真の「最終フレーム」の写真を左斜め上配置してから、「1・10・73・最終フレーム」のインスタンスを「アルファ:10%・60%・60%・5%」に設定
- 「モーショントゥイーンの作成」
- 消えながら次の写真へ変化させるためにキーフレームを少しずつ重なり合うように時間軸をずらします
- 「ActionScript」レイヤーの最後のフレームに「空白キーフレームを挿入」して「stop」の設定をする
左右に減速しながらスライド
サムネールが押されると、メイン写真が「1/3」移動して
残りの「1/3」また移動することを繰り返し、減速しながら基準の位置まで移動する

作業時間:45分
- 4枚の写真を用意して、Photoshopでサイズを400×300にトリミングします
- Flash新規ドキュメント:400x400を作成して、写真をライブラリに読み込みます
- それぞれをムービークリップに変換 (左上を「基準点」にする)
- 新規シンボルを「MC_PHOTO」を作成します(インスタンス名)
- 「MC_PHOTO」にそれぞれを画像を配置するします
- ステージ上で画像を幅100に縮小してサムネールを作成します
- ActionScriptを記述します
※インスタンスには(「photo_mc」)
onClipEvent (enterFrame) {
this._x-=(this._x+position)/3;
}
※各サムネールには
on(release){
_root.photo_mc.position=_root.photo_mc.p1_mc._x;
}